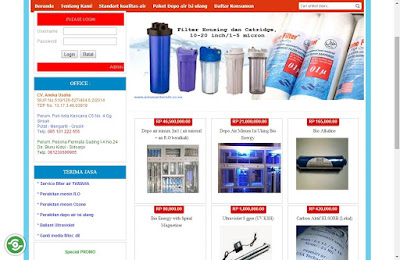
Template toko online dengan menggunakan platform blogspot kini semakin banyak di gemari dan kali ini saya akan kembali meng-share template toko online blogger gratis dengan tampilan premium hasil modifikasi dari template aslinya MASGUSmarket v1,

DEMO, DOWNLOAD
Blogger Template Style
Name : MASGUSmarket v1
Author : Gusti Adnyana
Url : http://www.idblogsite.com/
Publisher : http://www.masgustemplate.com/
tapi kali ini sengaja tidak saya masukkan fitur shopping cart atau invoice email. Template ini SEO Friendly 100% di web SEO tools online www.chkme.com, include script revolusioner untuk blogger yang akan membantu setiap blogger.com pengguna untuk mengoptimalkan blog mereka yang membantu mesin pencari untuk menemukan blog / website dengan mudah.
Kelebihan template MASGUSmarket Modif ini :
- Mengoptimalkan Judul Posting Menggunakan H2 Tag
- Menampilkan Posting Judul pertama dalam Hasil Pencarian
- Menambahkan Meta Tags di Blogger Blog Anda.
- Mengoptimalkan SEO Komentar Blogger, Mengoptimalkan SEO Label Blogger, Mengoptimalkan SEO Arsip Blogger
- Menambahkan Berkas SEO Friendly Robots.txt
- Mengkonversi Judul Tag ke Dynamic Judul Tag.
- Mengizinkan Crawler untuk menjelajah situs Anda sehari-hari.
- Membantu Anda dalam Mendapatkan Lalu Lintas Pengunjung yang Tinggi.
Tutorial template :
Untuk postingan harus di format tersendiri, agar postingan secara otomatis terformat dengan benar dan agar produk anda memiliki flexibilitas yang sama dengan produk lainnya maka copy scrpt ini dan pastekan di kotak template entry , dengan cara buka SETELAN >> Post dan Komentar >> Templat Entri
Script Produk :
<div class="product_image"><a class="item_thumb zoomable" URL GAMBAR" rel="softFocus: true, position:'inside', smoothMove:2"><img border="0" class="item_thumb" src="URL GAMBAR" /></a><span class="item_price">RP 00,000,000.00</span></div><div class="product_describe"><br /><table class="ui-grid ui-gridFull prd-attributes" style="background-color: white; border-collapse: collapse; border-spacing: 0px; border: 0px; color: black; font-family: Tahoma, Arial, sans-serif; font-size: 13px; height: 127px; line-height: 15px; margin-bottom: 0px; width: 100%;"><tbody><tr class="even" style="background-color: #fafafa;"><td class="strong" style="border: 1px solid rgb(242, 242, 242); font-weight: bold; line-height: 24px; padding: 0px 15px; vertical-align: top;"><div style="text-align: center;">Nama barang</div></td><td style="border: 1px solid rgb(242, 242, 242); line-height: 24px; padding: 0px 15px; vertical-align: top;"><div id="pdtsku">ISI DENGAN JUDUL POSTINGAN PRODUK </div></td></tr><tr class="odd"><th class="strong" style="background-color: #fafafa; border: 1px solid rgb(242, 242, 242); font-weight: normal; line-height: 24px; padding: 0px 15px;">Keterangan</th><td style="background-color: #fafafa; border: 1px solid rgb(242, 242, 242); line-height: 24px; padding: 0px 15px; vertical-align: top;">ISI DENGAN KETERANGAN PRODUK ANDA</td></tr></tbody></table><br /><br /></div>Script Slider
- Masuk ke halaman TataLetak.
- Klik Tambahkan Gadget > Html/JavaScript.
- Pastekan kode Slider berikut.
<script src='http://yourjavascript.com/53816065231/Database5.js' type='text/javascript'></script>
<script type="text/javascript" src="http://yourjavascript.com/65160840132/cycle.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#content-slider').cycle({
fx: 'fade'
});
});
</script>
<style type="text/css">
#content-slider {
position: relative;
width: 100%;
height: 250px;
overflow: hidden;
margin:0 auto;
}
#content-slider img {
display: block;
width: 100%;
height: 250px;
}
</style>
<div id="content-slider">
<img alt="slide1" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxJqAEClzY5JXm96fp3Ae3SpdMr12mCvoe8KL2s-kd0DjBnkKKrg0OF67Z3Qlx5D149ruRzlxnQImUpfTL15xNX2hdwAsgZV0LH-2XGZjGCIODtCq1KiZJbznrcA8lnqYhAqjww8WdOAA/s1600/slide-1.jpg" />
<img alt="slide2" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEirwYBjFBQgr2liGRoH0KtkSV_a_HiVn-5ggU-a5PLJOwInpXmpI7lsxABPJ9Wb1dEdicYWb8oK72upLeu-JQ34J3G2MMW53rsokOv4USt69fsDWkJsWbaBJ_uSzHHlNPbS1xPiYS7rWJI/s1600/slide-22.jpg" />
<img alt="slide3" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgDv69OidTOVYJOnhfBTqtzAakF9DmEZ_cJi8f_57HjwfltI9L08DhYvkvm-KlnJwLIGKEODhOv5vxm9CCJu7cgwJLbTGwZn4nM7RjC61VfysEjF8vl6Mrq_3A_PiFthO28dLtSh1h1LO8/s1600/slide-3.jpg" />
</div><br />*) ganti teks warna merah sesuai petunjk/urlgambar
Simpan.



0 Komentar